
Case Study: Sync with Quickbooks
Background
The Open team focuses on credit cards for small to medium-sized businesses. These businesses commonly use Intuit QuickBooks for accounting. Instead of manually entering credit card transactions into QuickBooks, American Express allows for transfer of these from the American Express website.
Project Goal
The project goal was to add several new features: Batch Edit, Split Transactions, Advanced Transaction States. Additionally, general usability enhancements were to be identified and carried out.
Problem Analysis & Ideation
One identified key challenge was how to communicate a transaction status to the user. As a transaction could be in a multitude of different state, e.g. not ready to send, automatically categorized, previously not sent, pending to be synced from cloud to desktop, ...
We collaborated closely on how to simplify these states and isolate the user from the technical details.

Concept Development
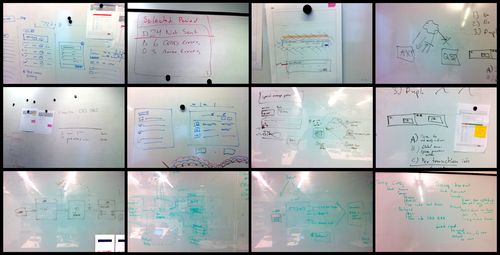
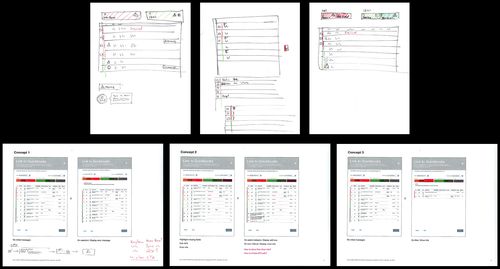
A multitude of concepts were developed and iterated over via sketches and wireframes.

User Testing - Round 1
As part of the design development, two rounds of user testing were carried out. I created screeners for initial user recruiting, high-level test scripts, and all used material. The user testing was carried out by a third party, while I was present to observe users and provide ongoing feedback to the moderator as needed.
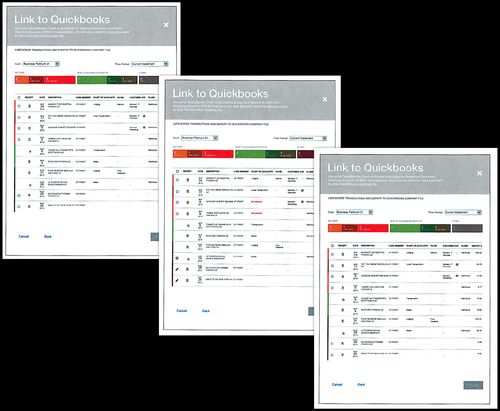
The first round used printed, low-fidelity wireframes. We gained valuable insights into general concept understanding and on nomenclature and affordances.

User Testing - Round 2
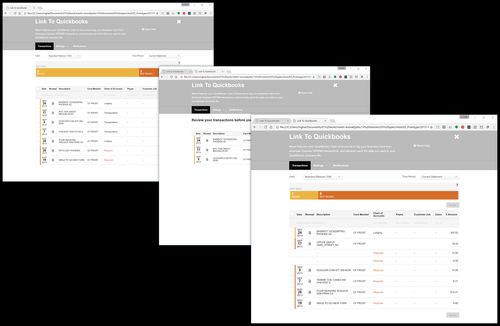
After adjustments based on the received feedback, we carried out a second round of testing. For this round, I implemented an interactive HTML prototype. This allowed the users to actively explore the interface.
We received additional valuable feedback on some of the more detailed design decisions.

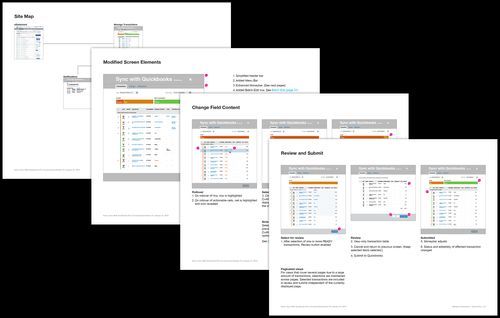
UX Specs
The final deliverable was a UX specification. The Visual Designer on the American Express team created the associated Visual Design specification.

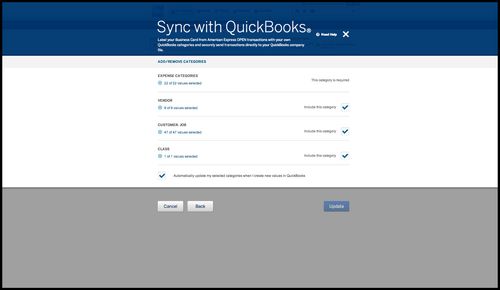
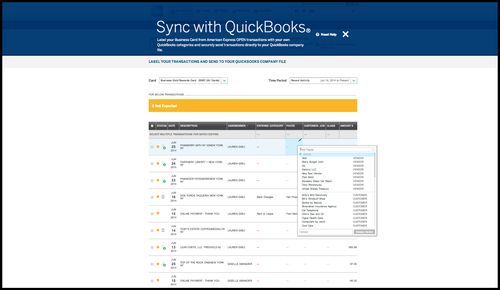
Screens