
Projects worked on include ongoing feature improvements, a Visual Refresh, a Brand/Marketing Refresh, Design Process, Design Principles, Design System, Hiring & Career Framework, and AI introduction.
Visual Refresh
Buffers web app has accumulated a large amount of design debt. Its overall design language is somehow outdated, and no longer reflects the brand well. This negatively affects our perception as a top-tier product.
I championed, initiated, and managed a Visual Refresh.
North Star
We started with the creation of a 'North Star': A high-level concept for a future state of Buffer. This created excitement and buy-in, and enabled us to align around a general design direction.
Design Development
With a defined North Star, we then worked on detailed design development. This included more detailed design across all major product areas, resulting in a comprehensive yet flexible design language and components.
Parallel, we also worked on defining a new primary brand color, including it's application across marketing and product.
Final Designs
At this point, most design work for the Visual Refresh has been carried out. Implementation is currently in progress.





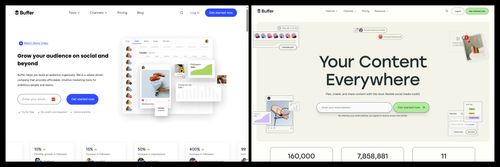
Marketing Refresh
Parallel to the above Visual Refresh, we also executed a Brand/Marketing Refresh. To similarly create a more up-to-date experience that better matches the Buffer brand. I worked closely with our marketing team and marketing designer on defining a new brand and design language.

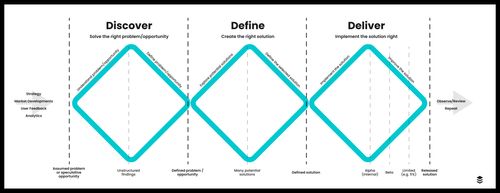
Design Process & Quality
On joining Buffer, design processes were somehow random, and mainly based on individual designers backgrounds. This led to unpredictable design outcomes with very mixed quality.
I worked with the team on establishing a common yet flexible process, that we continue to evolve. By ensuring key phases and design activities were carried out, this resulted in more consistent and improved outcomes.

We further established more refined design meetings, building a stronger cohesion within the team as well as with the company.
Via active hands-on work, setting clear expectations, and close collaboration, I also worked with the team on raising our design quality bar.
Combined, this resulted in strong improvements to our design output, raising the overall design maturity of the company.
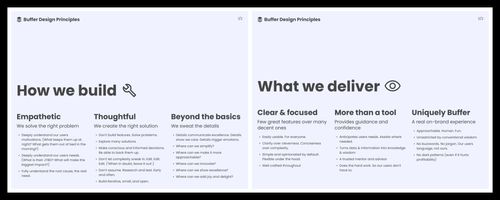
Design Principles
To further guide and align design work across the product, I worked with the team on establishing the Buffer Design Principles.

Design System
The current web application had been build with limited usage of a design system. This design system further was not well maintained. Resulting in inconsistent components and patterns across the product.
We developed a new design system and are currently iteratively applying it to the product. This has improved our design and implementation speed and quality. And resulted in a significantly improved user experience.
This will further assist with the rollout of the Visual Refresh, via the ability to adjust design tokens and components in one central place.
Hiring and Career Framework
I at this point have hired 2 UX designers and 1 marketing designer, who have fit well into the design team. Hiring was done fully in-house by myself, as we do not have dedicated internal hiring support, nor work with external recruiters.
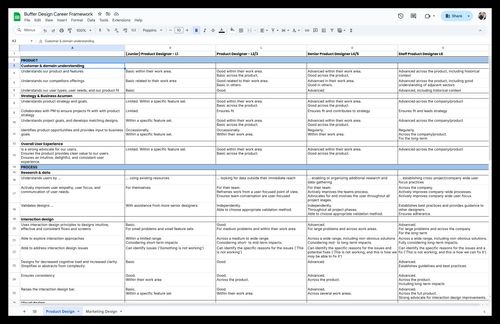
Additionally, to better define roles and career paths, I established a career framework.

Other Work
- Mobile app design: Besides design management, on initial hire I acted as a designer for our mobile app.
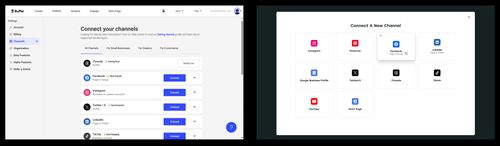
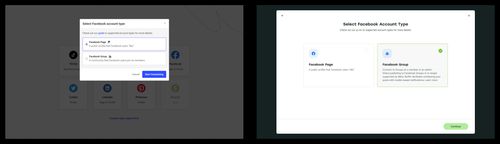
- AI introduction: I closely worked with one designer on introducing AI into our product. We created an intuitive and extensible AI Assistant to help our users with creating and improving their posting content. I'm currently working closely with our PM's on ensuring AI is included early on as part of any project. To adjust to changed user expectations from 'provide a space to create' to 'do it for me'.
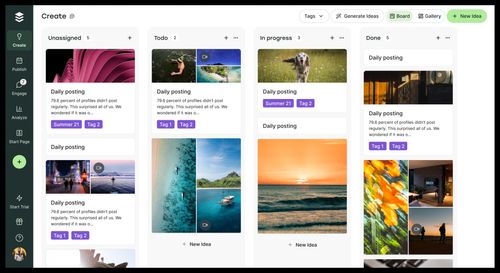
- 'Create' section: To expand beyond the existing Publish, Engage, and Analyze features, we added a new 'Create' section to the product. This section allows users to create and manage content, bringing more of their work flow into Buffer.
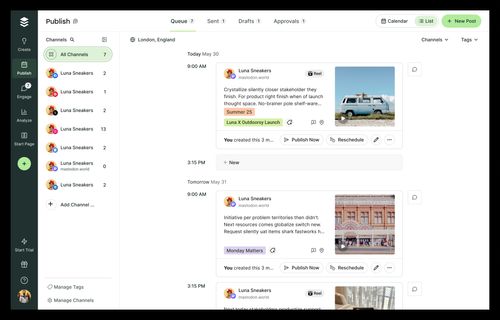
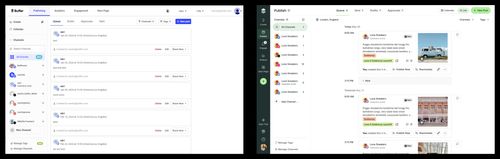
- 'Publish' section enhancements: I initiated and led adjustments to our 'Publish' section, addressing UX issues and clarifying and simplifying this product area. This was done via creating a high-level concept and vision, that we then iteratively executed towards.
- Other: I continue to work hands-on and closely with the design team on ongoing feature improvements and additions.