
Background
Working closely with the Vice President of Product Management, two Product Managers, and two Content Designers, I was responsible for designing ongoing feature updates. My focus was on our mobile apps on Android and iOS, while managing a Senior UX Designer responsible for web app stories.
A key challenge was improving the overall user experience of our complex existing apps, while maintaining a constant delivery of new features in a fast-paced environment.
In addition to working on specific projects, I added design best practices and processes to our workflow, including a more user-centered design approach, design reviews, user testing, and more.
Case Study: Mobile Filters
Background
The Insightly CRM provides list screens for entities like Contacts, Leads, Opportunities, Projects, Tasks, and more. A common use case is the filtering of displayed items based on certain criteria.
Examples are to only show overdue Tasks, only show open Opportunities, or only show Leads assigned to oneself. The goal of this project was to allow for more flexible, yet quick filtering.
Audit
An audit of the existing functionality showed that filtering was inconsistent within the web and mobile apps, as well as between them. Further, on mobile not all screens allowed for filtering.
As the web app filtering could not be adjusted at this point, it was decided to focus on building consistent filtering within the mobile app, accepting inconsistencies with the web app where necessary.

Inspiration
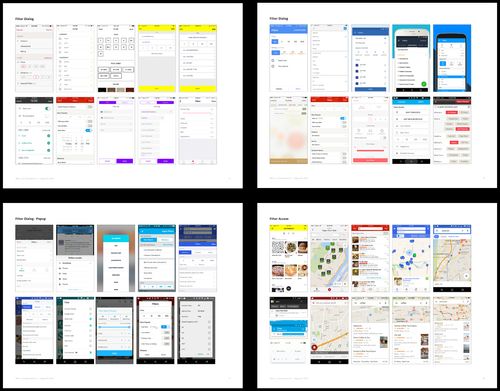
To understand potential filtering approaches, a multitude of mobile apps were reviewed, both in regards to the actual filter dialogs as well as how to access these.

Analysis
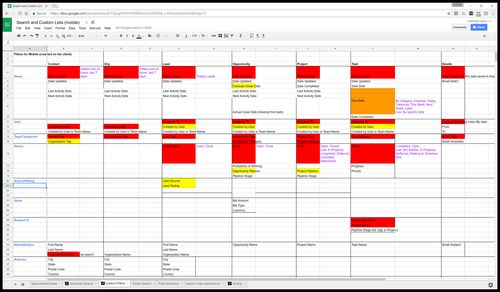
To collect all required filter options across entity types, they were captured in a spreadsheet and prioritized based on user feedback and usage scenarios.

Explorations
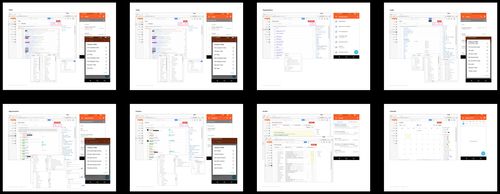
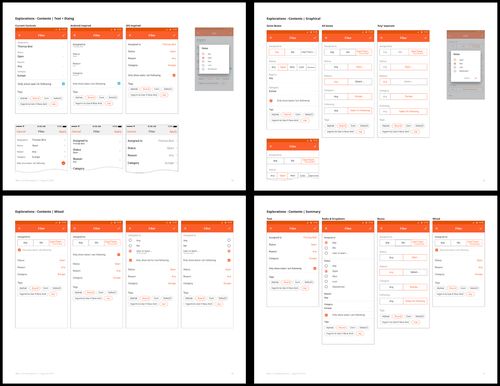
A multitude of filter interfaces were explored. These included concepts inspired by the external audit, concepts based on the current web and mobile implementations, as well as newly developed designs.
Key challenges included:
- Provide access to a large amount of filtering options, while not overwhelming the user
- Allow fast access to commonly used selections, while being flexible enough for other selections
- Display a wide variety of selection fields, while staying visually consistent. (E.g. simple on/off options, known short lists, unknown and potentially long lists, single selects, multiple selects, ...)

Final design
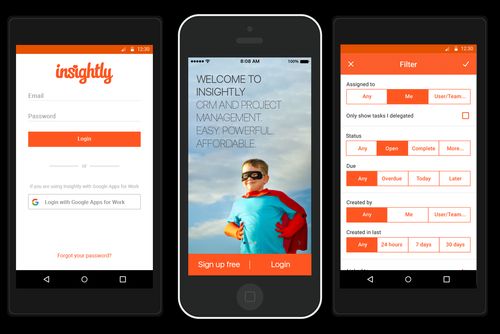
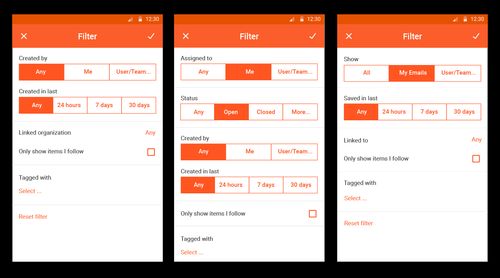
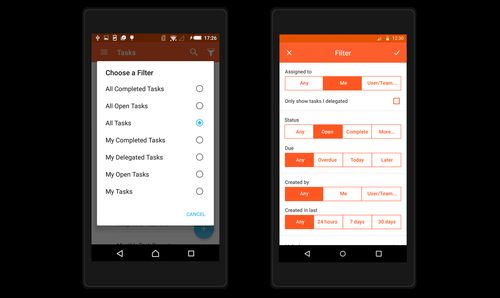
The final chosen design is a combination of different approaches:
- Expose key filters as buttons to allow for one-click selection
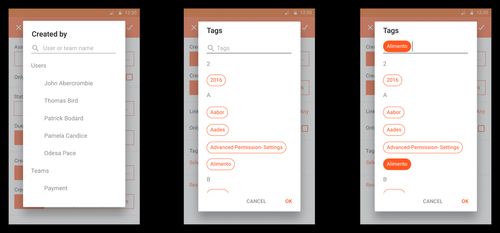
- For key filters with an extensive list of options, expose key options directly. Make remaining secondary options available via additional dialogs
- Use textual presentation for less common filters or filters without key options, improving visual hierarchy and differentiation from key filters
- For filters with potentially long lists, provide dialogs with dynamic search capabilities



User quote
Insightly team - I'm DELIGHTED with the implementation of the filtering functionality! It's awesome and a complete game changer for me on the mobile app. Allows me to zoom quickly to what I need in the field. THANK YOU!!!!!!!
Other Example Stories
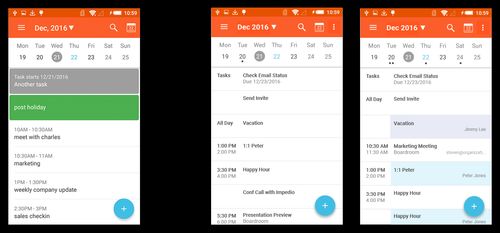
Enhanced Calendar
Added ability to view combination of user's Insightly calendar, device calendar, and team member's calendars, while improving overall scanability.

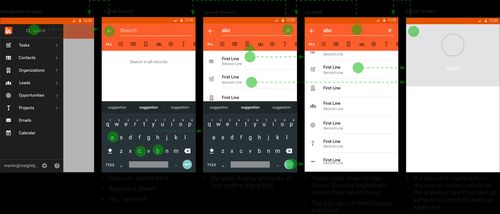
Added Global Search
Provided ability to search across Contacts, Organizations, Leads, Opportunities etc., including option to filter search results.