
Case Study: Instant RCC
Background
Remote Check Capture (RCC) allows to capture and deposit checks via the mobile app. The processing takes 6-9 business days. Instant RCC extended this feature to allow deposits within 30 minutes. Due to the associated risk, this involved a fee and certain usage restrictions.
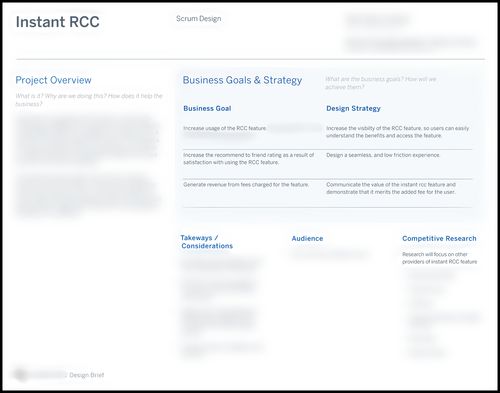
Design Brief
As with all projects for the Serve team, we started with the creation of a Design Brief. The Design Brief defines the overall project and business goals and potential design strategies.

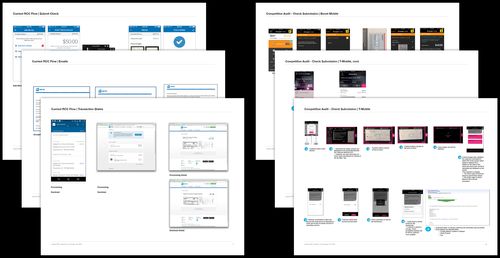
Audit
The next step was an audit of related existing functionality and related competitor approaches. This ensures a solid and shared understanding of the problem space.

User Journey
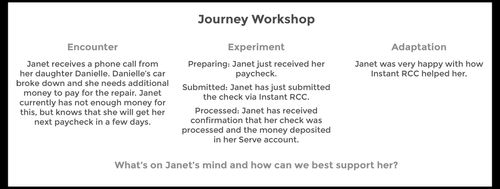
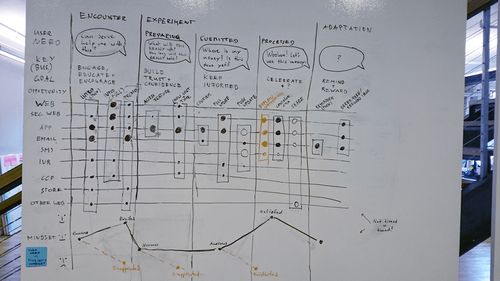
For this project, it was important to understand the users mindset across all potential interactions with this new feature. Therefore, we conducted a journey workshop with Product Managers and Designers.
We broke the user journey into specific periods (Initial Encounter, Feature Experimentation, Feature Adaptation), and for each period identified potential touchpoints, corresponding user needs and goals, and related business requirements or constraints.



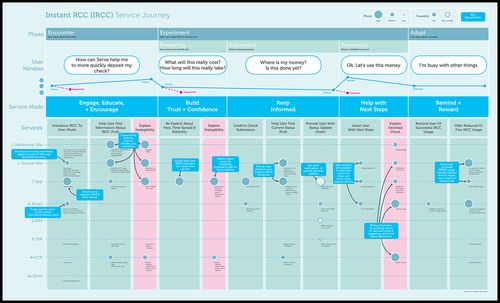
Final Journey Map
The final journey map summarizes these findings, illustrating a multitude of insights:
- User Mindset: What is the user's primary goal at a given point in time?
- Service Mode: What is our focus in addressing this goal?
- Services: How specifically can we do this? For the common path? For exception states?
- Channels: Which channels are appropriate for this? What specifically can we do? What priority has this?
Lastly, it clearly summarizes the key opportunities across channels (Blue callouts).

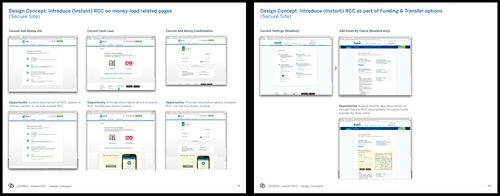
Design Concepts
For each identified opportunity, we developed high-level design concepts illustrating potential approaches. Wherever non-trivial, we explored and evaluated multiple approaches.


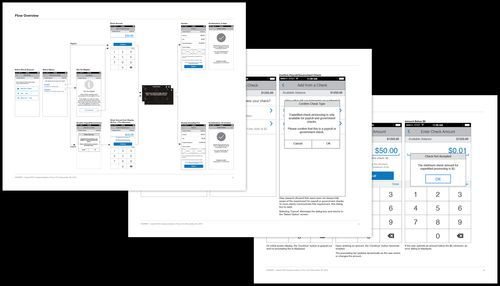
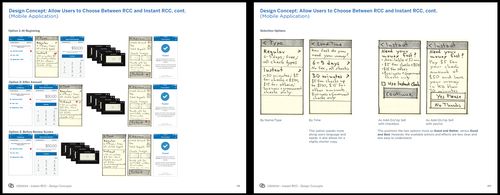
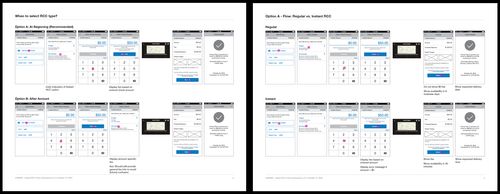
Wireframes
We iterated on a few selected approaches with additional sketches, and further refined these via wireframes.

UX Specs
The end-deliverable was a UX Spec, detailing the final designs and flows.